UI & Polish



In this devlog we'll talk about the user interface for Espionager, as well as the polishing phase of development. First and foremost was a menu screen. I didn't need anything too complex, but some crucial elements like a main menu, a retry button, and a level transition screen were much needed, and in this update, I implemented them.
Transitions and Menus:

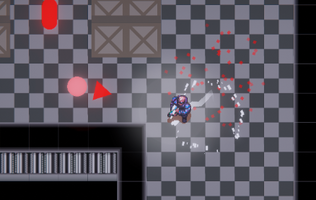
This is the final area of the first level, where you first see the door that takes you to the next level. I wanted each transition to be quick, so I opted for a satisfying typewriter-style "level complete" animation, then a fade to black for the loading, then fade back into the action once the next level has loaded.
This was done with a new canvas element, separate from the canvas which houses the UI elements, containing an "Overlay" object representing a large black square with a group element controlling it's alpha value. When the player enters the trigger in front of each level-change door, a script runs to call a coroutine with some adjustable variables for how long you want the buffer to be for before and after the object is triggered.
The typewritter effect was achieved with a script that stores, then iterates through the original text feeding each character back at a gap of time defined by a variable the user can set, which is fed into the coroutine that runs this function.

This script was written by Nick Huang.
Polishing:
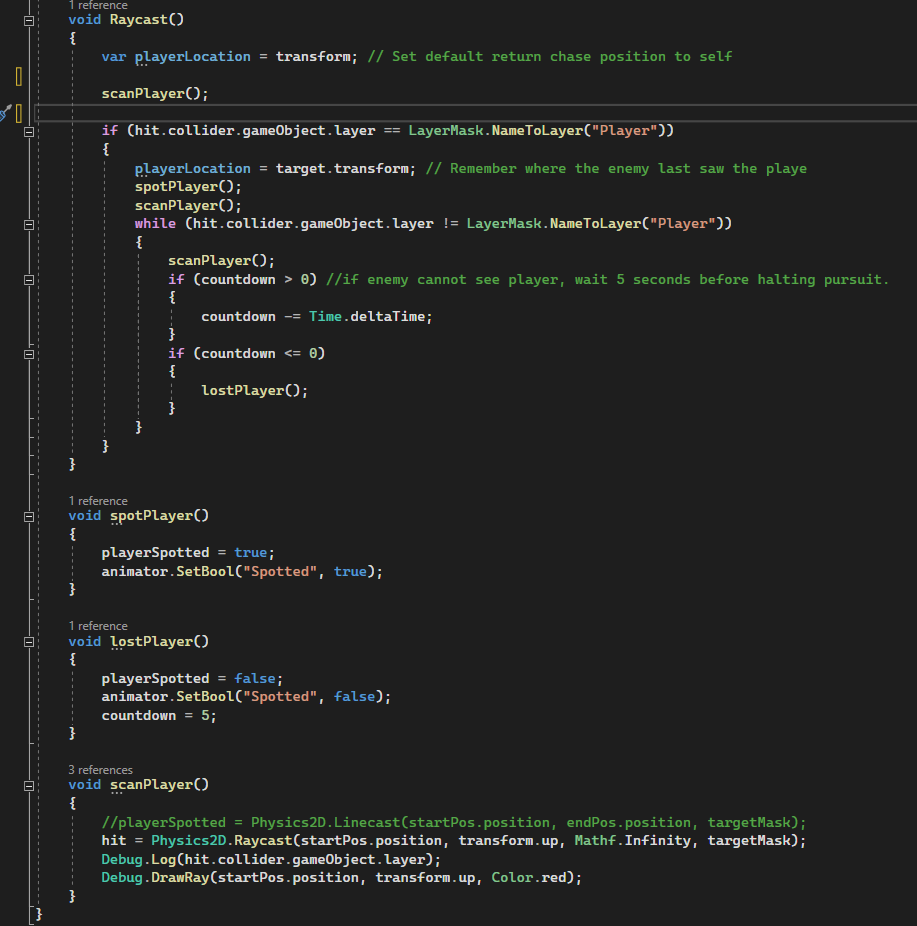
The polishing process was mostly done by gathering feedback from playtesters and actioning the bugs and changes that were defined from this feedback. A lot of these bugs were to do with the AI, which isn't surprising, it was the most difficult part of this project. As an example, this is an unfinished script to define a cone of vision for the AI to use as barriers limiting their field of view.

This was attached to an invisible object that would trigger this script. However it never worked as intended, so it was scrapped in favor for a raycasting method, and an on/off trigger for whether or not anything was in the way of the player when the ray was cast. The intent was to attach this to the functionality for player location memory, but this was never successfully implemented either, I just couldn't get it working to a good enough standard.
Finally there was a desperate need for an ending, so now there is one. I won't spoil it here but it does have it's own level, and you will definitely see something very special. I also added a finale screen, with some text to wrap up the vast and epic story created here in this game (sarcasm overload).
Some minor fixes were with the UI and render scale, the post processing effects, the collider and pathfinding issues in the first level, the retry button in the third level, and the lack of any indication of how many boxes you had, as well as the lack of ammo pickups and not allowing you to go past 5 rounds despite starting each level with 10.
References:
Nick Huang: https://www.youtube.com/watch?v=2vfTe3wizZ0
Files
Espionager (KIT109 Assignment Game)
A 2D top-down stealth action game inspired by the Metal Gear series of games.
| Status | In development |
| Author | Sevensz |
| Genre | Action |
| Tags | 2D, Pixel Art, Singleplayer, Stealth, Top-Down |
More posts
- Game GuideOct 14, 2023
- Implementation & DocumentationOct 14, 2023
- TestingOct 12, 2023
- Presentation and GraphicsSep 30, 2023
- Enemies and InteractionSep 22, 2023
- Level BlockingSep 11, 2023
- Player MovementSep 07, 2023
- ConceptAug 11, 2023
Leave a comment
Log in with itch.io to leave a comment.